Newsbeitrag überarbeitet am 04.05.2015
SEO-Relevanz: Mobile Friendly Label für Webseiten

Mobile-Friendly-Label bekommt SEO-Gewichtung
Hier alles rund um Mobile Optimierung! Wählen Sie aus:
Sprungmarken innerhalb dieses Artikels:
• Anstieg mobiler Nutzer im Internet
• Google stellt am 21. April 2015 um
• Google zeichnet mobil optimierte Seiten mit "mobile-friendly"-Label aus
• Das "mobile-friendly"-Label bekommt SEO-Relevanz
• Was sind die prognostizierten Auswirkungen des Updates auf Desktop-Suche und Mobil-Suche?
• Google stellt 4 Tools für mobile Optimierung zur Verfügung - incl. Mobile-Friendly-Score
• 6-Punkte-Plan: So können Sie mit einem Entwickler zusammenarbeiten
• Anleitung für CMS-Systeme (z. B. Wordpress)
• Inhouse-Programmiertes CSS: Webseite Mobile-Friendly machen
• Ist das Bestehen beim Mobile-Friendly-Tool die Garantie für ein Mobile-Friendly-Label?
• Bekommt immer gleich die ganze Domain das Mobile-Friendly-Label?
• Rückblick: das waren die Auswirkungen des Mobile-Friendly-Updates
Anstieg mobiler Nutzer im Internet
Die Zahl der Nutzer mit mobilen Endgeräten im Internet steigt. Dies belegt die aktuelle Studie zum deutschen eCommerce Markt, durchgeführt vom
EHI Retail Institut in Köln, lt. Presseerklärung vom 21.10.2014.
Demnach wurden mobile Websites mit Shopfunktion im Vorjahr von 19,6 Prozent von mobilen Nutzern besucht und in diesem Jahr von 38,4 Prozent. Dies entspricht einem Anstieg von 95,9 Prozent.
Auch Google berichtet in einem offiziellen Blog vom 23.11.2014, dass nahezu 50 Prozent der 25- bis 34-jährigen mit ihren Mobiltelefon im Internet einkaufen.
Google stellt am 21. April 2015 um:
Google kündigt am 26. Februar auf seinem Webmaster-Zentrale Blog an, dass ab 21. April 2015 die mobile Optimierung zum
Ranking-Faktor wird. Im Netz wird der Termin mittlerweile scherzhaft als "Mobilegeddon" betitelt. Die technische Umsetzung könnte dabei über das "mobile-friendly"-Label laufen, wie ursprünglich von Google angekündigt:
Google zeichnet mobil optimierte Seiten mit "mobile-friendly"-Label aus
Google reagiert auf den mobil-Trend mit mehreren Maßnahmen, die Nutzer mobiler Endgeräte stärker fokussiert sollen.
So hat Google am 18.11.2014 auf seinem offiziellen Webmaster Central Blog veröffentlicht, dass ein "mobile-friendly"- Label in die Suchergebnisse bei mobilen Geräten
eingeblendet werden soll. D. h. wenn Sie bei Google mit einem mobilen Gerät etwas suchen, wird damit direkt angezeigt, hinter welchem Treffer Sie eine mobil optimierte Seite erwartet.
Der Rollout dieser neuen Funktion soll weltweit während der nächsten Wochen erfolgen.
Lt. Google gibt es einige Kriterien für das "mobile-friendly"-Label, z. B.:
• Software, die nicht für mobile Endgeräte üblich ist, soll vermieden werden. Z. B. Flash
• Der Text sollte ohne Zooming lesbar sein
• Inhalte sind auf die Bildschirmgröße angepasst, so dass ein mobiler Nutzer nicht horizontal scrollen muss
• Links sollen einen ausreichenden Abstand zueinander haben, so dass sie einfach angetippt werden können
Das "mobile-friendly"-Label bekommt SEO-Relevanz
Wie am 18.11.2014 auf dem offiziellen Webmaster Central Blog von Google veröffentlicht, plant Google das "mobile-friendly"-Label als SEO-Kriterium einzuführen.
D. h. der Suchmaschinenalgorithmus von Google wird dann Webseiten, die das "mobile-friendly" - Label tragen, zumindest für mobile Endgeräte, höher ranken.
Der exakte Wortlaut dazu ist: "We see these labels as a first step in helping mobile users to have a better mobile web experience. We are also experimenting with using the mobile-friendly criteria as a ranking signal."
Nachtrag zum 08.09.2015: Einblendungen, die den Content zu stark überlagern, sollen jetzt das Mobile-Frindly-Label verlieren.
hier unser aktueller Artikel
dazu.
Was sind die prognostizierten Auswirkungen des Updates auf Desktop-Suche und Mobil-Suche?
Der US-Amerikanische MOZ-Blog berichtete am 06.04.2015, dass Zineb Ait Bahajji, Webmaster Trends Analyst bei Google, auf der Search Marketing Expo 2015 in
München, Informationen zum Thema gegeben hat
(Quelle: MOZ-Blog).
Ihr zufolge habe das Update zunächst keine direkte Auswirkung auf die Desktop-Suche. Indirekt könnte das bessere Nutzererlebnis auf Mobilgeräten aber
auch zu einem besseren Ranking für Desktop-Suchen führen, z. B. aufgrund einer verbesserten Abbruchrate. Die Auswirkungen des Updates auf die Mobil-Suche
seien hingegend sehr weitreichend, weitreichender als es die Panda und Penguin Updates waren.
Google stellt 4 Tools für mobile Optimierung zur Verfügung
Mobile-Friendly-Test:
Google bietet einen
mobile-friendly Test
auf seiner Website an, mit dem Sie testen können, ob Ihre Website bereits ausreichend optimiert ist. Das Tool bietet auch Informationen die Ihnen dabei helfen, erforderliche Optimierungen gegebenenfalls zu erkennen.
Dieses Tool ist wichtig für die Suchmaschinenoptimierung, da sich unter Umständen daran die Umsetzung des Rankings orientierten könnte, wie oben beschrieben.
Nachtrag: Wie sich herausgestellt hat, ist ein Bestehen des Mobile-Friendly-Tests noch kein Garant für den Erhalt des Mobile-Friendly-Labels. Siehe unten mehr dazu unter
"Ist das Bestehen beim Mobile-Friendly-Tool die Garantie für ein Mobile-Friendly-Label?".
Mobile-Usability-Tool
Das
Mobile-Usability-Tool
Mobile-Usability-Tool befindet sich in den Webmaster Tools.
Auch dieses Tool dient der Identifizierung und Korrektur von Anwendungsproblemen für mobile Nutzer.
PageSpeed Insights Tool
Auch das
PageSpeed Insights Tool
empfiehlt Google in einer
Event-Nachricht vom 12.03.2015.
Der Name lässt zwar nicht auf ein reines Tool für mobile Optimierung schliessen, wird aber speziell dafür empfohlen.
Der Mobile-Friendly-Checker liefert den Mobile-Friendly-Score
Ein weiteres Tool wird von Google bereitgestellt:
den Mobile-Friendly-Checker.
Dieser ist als Plugin für Google-Chrome erhältlich. Nach der Installation erscheint rechts oben im Browser ein Smartphone-Symbol.
Wenn Sie nun mit Chrome eine Webseite besuchen und dann auf das Symbol klicken, wird Ihnen der Mobile-Friendly-Score dieser Website angezeigt.
6-Punkte-Plan: So können Sie mit einem Entwickler zusammenarbeiten
Um die mobile Optimierung für Ihre Website mit einem Entwickler zusammen zu gestalten, hat Google einen
6-Punkte-Plan
aufgestellt,
der Ihnen dabei helfen soll.
Anleitung für CMS-Systeme (z. B. Wordpress)
Für die meisten CMS-Systeme finden Sie
hier eine Anleitung
um die mobile Optimierung zu verbessern.
Inhouse-Programmiertes CSS: Webseite Mobile-Friendly machen
eCom1.de hat am 10.04.2015 - noch rechtzeitig vor dem Update-Termin - den Mobile-Friendly-Test für die einzelnen Artikelseiten bestanden (Startseite
haben wir davon ausgenommen).
Unser System basiert auf einer Custommade-Lösung, also nicht auf einer eingekauften CMS-Software.
Die Umstellung war innerhalb 1 1/2 Tage abgeschlossen. Es ist etwas herum probieren nötig und jede Webseite wird hier einen eigenen
Bedarf haben. Dennoch hier ein Paar Tipps:
Wichtig war zu Beginn folgende Zeile: <meta name="viewport" content="width=device-width, initial-scale=1.0">
Dieser Befehl sorgt dafür, dass mobile Geräte versuchen, eine Seite optimal darzustellen.
Die Schriftgrößen sollten in rem angegeben sein und die Bilder sollten den sichtbaren Bereich nicht verlassen: max-width: 100%;
Generell sollte kein Text überlagert sein. Wenn der Text aus dem sichtbaren Bereich fließt, können Sie die Fensterbreite statt mit
z. B. 900 px in 80 % ändern.
Wichtig ist auch, dass Google ausdrücklich
(Quelle)
darauf hinweist, dass nur ein Code für alle Darstellungen verwendet werden sollte,
und nicht zwischen Gerätetypen unterschieden oder gar unterschiedliche URLs verwendet werden sollen.
Bei Fragen hierzu können Sie uns gerne
hier kontaktieren.
Ist das Bestehen beim Mobile-Friendly-Tool die Garantie für ein Mobile-Friendly-Label?
"Großartig! Diese Seite ist für Mobilgeräte optimiert." meldet das Mobile-Friendly-Tool, wenn Sie Ihre Seite mobil optimiert haben.
Trotzdem kann es sein, dass für die Seite bei den Webmastertools im Usability-Tool unter "Benutzerfreundlichkeit auf Mobilgeräten" immer noch Fehler bei der
mobilen Optimierung angezeigt werden. Auch kann es sein dass das Mobile-Friendly-Label, bzw. in der .de-Trefferliste das "Für Mobilgeräte"-Label, nicht
erscheint.
Das kann daran liegen, dass sich zum momentanen Zeitpunkt die Freischaltung auch 1-2 Wochen dauern kann. Auch ist zu beachten, dass die Freischaltung von Seiten derselben Domain
und vollkommen identischer Formatierung, nicht immer am selben Tag erfolgt. Dies gilt auch dann, wenn der Google-Crawler mittels Webmastertools bei allen Seiten angestoßen wurde.
Bekommt immer gleich die ganze Domain das Mobile-Friendly-Label?
Wie
searchengineland.com
am 05.03.2015 berichtete, gab Gary Illyes, Webmaster Trends Analyst bei Google, am 04.03.2015 auf der Search Marketing Expo West in San Jose, Kalifornien, dazu einige Details bekannt:
demnach werde der neue Ranking-Faktor auf "page-by-page basis" arbeiten.
Page-by-page bedeute in diesem Zusammenhang dass jede einzelne Seite einer Domain auf Mobile-Friendly
geprüft wird und nicht etwa alle Seiten einer Domain einheitlich das Mobile-Friendly-Label erhalten.
Rückblick: das waren die Auswirkungen des Mobile-Friendly-Updates

Mittlerweile liegt der Update-Termin in der Vergangenheit - Grund für uns, die Auswirkungen für Sie genauer zu beleuchten.
Wir haben uns 2 Tage vor dem Update die Arbeit gemacht, das aktuelle Ranking unserer eigenen Domain, sowie die 20 weiterer Domains, festzuhalten.
Genau 10 Tage nach dem Update haben wir nun das Ranking zu denselben Keywords erneut festgehalten und zeigen Ihnen hier das Ergebnis.
Veränderungen bei der Desktop-Suche
In der Desktop-Suche bei Google kommt es mit einer durchschnittlichen Ranglistenveränderung von -2,4 zu keiner nennenswerten Veränderung, die nicht auch bei üblichen
Schwankungen auftreten. Dies war ja auch so angekündigt, dass nur indirekte Auswirkungen auf die Desktop-Suche auftreten sollten
(siehe Oben: Was sind die prognostizierten Auswirkungen des Updates auf Desktop-Suche und Mobil-Suche?).
Dennoch war der Verlust dieser Ranking Plätze etwas stärker durch nicht-mobil-optimierte Seiten ausgelöst.
Veränderungen bei der mobilen Suche für mobil optimierte Seiten
Unsere eigene Domain, welche den Mobile-Friendly-Test bestanden hat (die Startseite haben wir davon ausgenommen), hat von dem Update keinen Schaden genommen.
Unsere Top-1 platzierten Seiten bei Google ranken auch nach dem Update auf Platz 1. Dazu gehören die Keywords "ecommerce auslagern", "rechtskonforme social-media-buttons",
"content wörter top-platzierung" und "adwords mobil steuern". Bei anderen Seiten von eCom1.de, die auf späteren Platzierungen ranken, wurden kleinere Verbesserungen festgestellt, jedoch
- ähnlich der Desktop-Suche - keine Veränderungen die nicht auch im "Tagesgeschäft" anzutreffen sind.
Wie schon oben beschrieben, haben wir 20 weitere Domains vor und nach dem Update überprüft, um die Auswirkungen des Updates festzustellen.
10 dieser Domains waren ebenfalls mobil optimiert und hatten den Mobile-Friendly-Test bestanden.
Hier bietet sich dasselbe Bild wie bei eCom1.de: kaum nennenswerte Veränderungen. Insgesamt gab es hier ein Plus von 1,4 Ranking Plätzen.
Da die meisten gut rankenden Seiten auch eine mobile Optimierung vorgenommen haben, dürfte vermutlich die Verbesserung untereinander so gering ausgefallen sein.
Veränderungen bei der mobilen Suche für NICHT-mobil-optimierte Seiten
Jetzt wird es spannend: was ist nun mit den Seiten passiert, die keine mobile Optimierung betrieben und den Mobile-Friendly-Test nicht bestanden haben?
10 unserer 20 überprüften Domains, die wir neben unserer eigenen Domain auf Update-Auswirkungen überwacht haben, hatten keine mobile Optimierung.
Das Ergebnis dieser Domains ist regelrecht dramatisch: die Seiten sind in Googles Trefferlisten für mobile Suche teilweise um mehrere Seiten zurückgefallen. Durchschnittlich
lag die Veränderung von nicht-optimierten Seiten bei unserer Messung bei -18,3 Ranking-Plätzen!
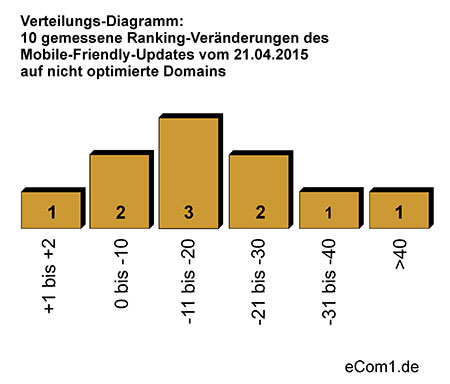
In der folgenden Graphik sehen Sie, wie die Verteilung dieser 10 Domains auf Verluste in der Treffer-Rangliste nach dem Update ist:

Auswirkungen des Google-Mobile-Updates auf 10 nicht mobil optimierte Domains
Abgeschlagene Domains investieren in Werbeanzeigen statt in mobile Optimierung
Manche der Domains, die nun massiv an Ranking verloren haben, tauchen immer noch in den Bezahlt-Treffern von Google Adwords auf.
Auf der anderen Seite wurde der Etat für die mobile Optimierung, die den Ranking-Verlust verhindert hätte und damit
für dauerhaft gutes Ranking gesorgt hätte, nicht - oder nicht rechtzeitig - generiert. Hier herrscht offenbar stellenweise noch ein Informations-Defizit.
Den von einer solchen Situation betroffenen Entscheidern möchten wir hier nochmals empfehlen, Ressourcen für die mobile
Optimierung bereitzustellen, um den organischen Traffic zurückzugewinnen.